Una spiegazione con codice e screenshot
Le risposte fornite sono ottime. Ma volevo illustrarlo con alcuni codici / screenshot.
La conclusione è che qualsiasi cosa lato client può essere manipolata (disabilitata / completamente eliminata / aggirata o modificata) dall'utente finale. Quindi qualsiasi tipo di "convalida lato client" è totalmente inutile dal punto di vista della sicurezza. Devi sempre convalidare le cose lato server.
Supponiamo che tu abbia un modulo HTML come questo:
<form method = "post" action = "index.php" > <input type = "email" name = "emailAddress" required> <button type = "submit" >Submit form< / button>< / form>
Questo sta chiedendo un indirizzo email ( ), dicendo che è un campo obbligatorio (attributo richiesto ).
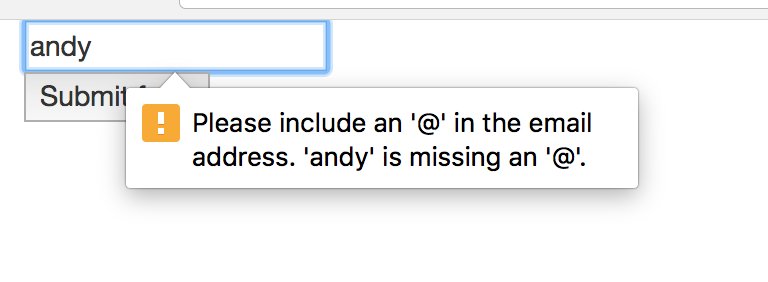
Se provo a inviare qualcosa che è vuoto o non è un indirizzo email, verrà visualizzato un errore, ad es.

Perché è inutile dal punto di vista della sicurezza? Tutto ciò che l'utente deve fare è manipolare l'HTML . Possono farlo salvando una copia della pagina web, modificandola e riaprendola. Oppure possono utilizzare gli strumenti per sviluppatori nel browser per modificare il markup. Possono farlo perché è codice lato client ed è sotto il loro controllo .
Supponiamo che modifico il markup del modulo in questo:
<form method = "post" action = "index.php" > <input type = "text" name = "emailAddress" > <button type = "submit" >Submit formAiliqaskiflaskiflt / buttonAiliqrecode button > Ora sto dicendo che il campo emailAddress è di tipo text (cioè non email ) e non è un campo obbligatorio (rimosso richiesto attributo).
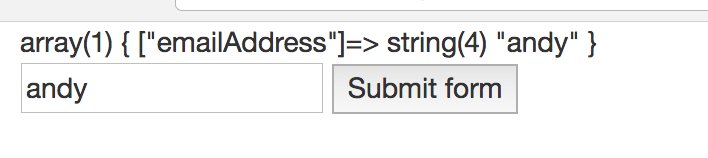
Quindi posso inviarlo al server. La stringa di testo "andy" ovviamente non è un indirizzo email valido. Ma poiché non abbiamo (ancora) una convalida lato server, sarà abbastanza felicemente inviato al server e quindi se il codice PHP usasse $ _POST ['emailAddress'] avrebbe "andy" come suo dati.

Potrei anche inviare il modulo senza dati, nel qual caso l'applicazione, senza alcuna convalida lato server, avrebbe una stringa vuota nella variabile $_POST['emailAddress'”.
Ciò era possibile solo perché io, come utente finale, potevo manipolare il codice lato client.
Perché la convalida lato server è sicura? L'utente finale non può manipolare il codice lato server (a meno che il server non sia stato compromesso, ma si tratta di un problema separato e non facile come manipolare HTML per la persona media).
Quindi, in PHP, potrei fare un controllo come questo:
if (! filter_var ($ _ POST ['emailAddress'], FILTER_VALIDATE_EMAIL)) {die (' Indirizzo email non valido ');}
Sebbene questo sia un metodo di gestione degli errori non amichevole, interromperà l'esecuzione dello script se l'utente invia "andy" invece di un indirizzo email valido. L'applicazione quindi non utilizzerà mai "andy" come variabile in cui si aspettava un indirizzo di posta elettronica. Poiché l'utente finale non può manipolare il codice PHP sopra, ci sono meno possibilità che possa aggirare la convalida. Questa è la convalida lato server: non può essere (facilmente) modificata da un utente finale perché non è sotto il suo controllo modificarla.
Allora perché preoccuparsi della convalida lato client? La convalida lato client è utile per miglioramenti dell'interfaccia utente "belli" o per esempio messaggi di errore / disabilitazione dei campi modulo. Ad esempio, è probabilmente una buona funzionalità dell'interfaccia utente avere quel messaggio nel primo screenshot nel caso in cui l'utente digiti erroneamente un indirizzo e-mail. Il modulo non verrà nemmeno inviato nelle prime condizioni, riducendo così l'invio di dati non necessari al server. Ma alla fine, qualsiasi cosa eseguita sul lato client può essere modificata dall'utente finale. Quindi non è in alcun modo sicuro e non dovresti mai pensare alla "convalida lato client" quando si tratta di pratiche di sicurezza. Qualsiasi convalida lato client è principalmente solo per miglioramenti dell'interfaccia utente.
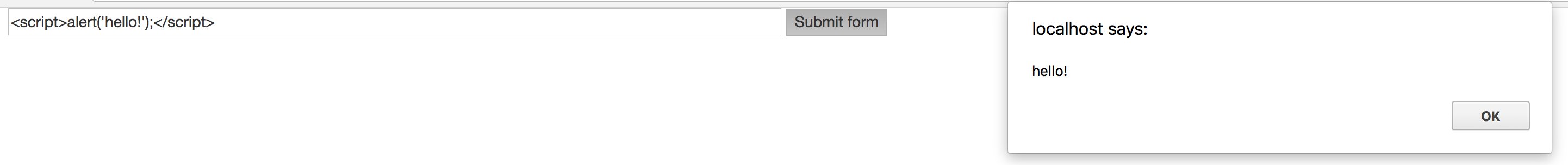
La convalida lato client è utile anche per applicazioni lato client (quando non richiede / invia a un server). Ad esempio, se avessi il modulo sopra riportato e poi visualizzato il contenuto di emailAddress in un <div> sulla pagina leggendolo con JavaScript / jquery. Se l'utente inseriva qualcosa come <script>alert ('hello!'); < / script> e non c'era convalida, avrebbe prodotto un avviso quando JavaScript tentava di scrivere il valore nel campo in <div>
. In questo caso non viene inviato nulla al server - accade tutto lato client - quindi di nuovo la convalida lato client è utile in questo tipo di scenario. Tuttavia, la stessa logica si applica in quanto un utente può ancora disabilitare la convalida. L'impatto qui è inferiore perché se eseguissero il codice sopra, accadrebbe solo sulla loro macchina locale, non ad altri utenti dell'applicazione. Ad esempio: 
utilizzando il seguente codice (senza alcuna convalida):
<form method = "post" action = "#" > <input type = "text" name = "emailAddress" id = "emailAddress" size = "100" >
<button type = "submit" >Submit form< / button>< / form><div id = "test" >< / div>< / form><div id = "test" >< / div> ID test: $ (document) .ready (function () {$ ("button"). Click (function (e) {e.preventDefault () ; $ ("# test"). html ($ ("# emailAddress"). val ());});});